前言:本章節會學習到
> 安裝 Node.js
驗證 Node.js 是否正確安裝
建立基本 Node.js 程式
> 啟動基本 Node.js 程式
> 安全警示
> 查看 npm 是否有安裝
--
首先,簡單的來安裝一下 Node.js ,在這裡示範的系統環境是 Windows XP 32bit,可以到 http://nodejs.org/ 的首頁上下載安裝軟體
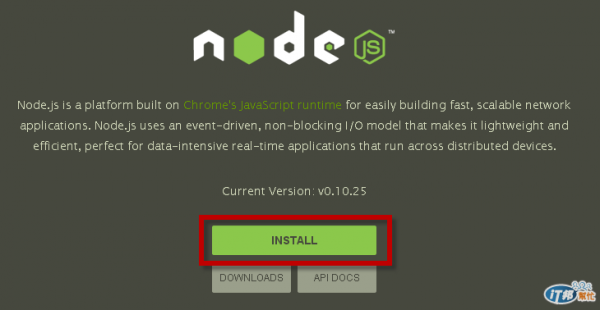
1. 進入 node.js 官方網站 http://nodejs.org/ 點選 install 後, 會下載一個 node-v0.10.25-x86.msi 安裝檔案

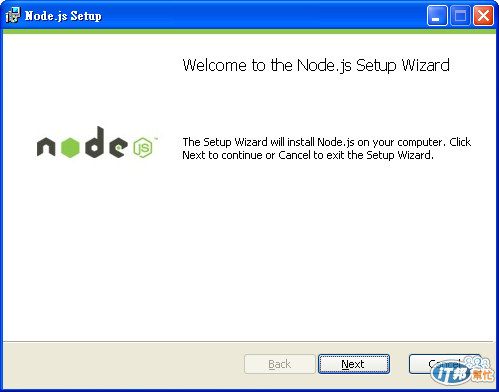
2. 點選安裝檔案後, 開始進行安裝

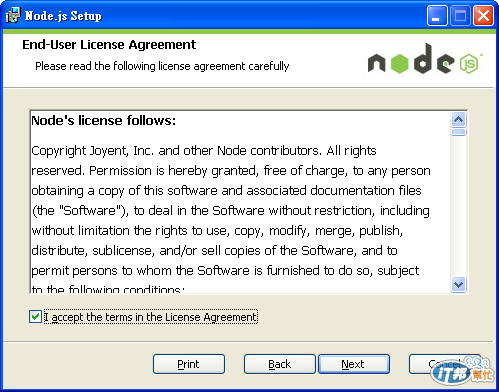
3.End-User License Agreement 的頁面, 勾選 "I accept the terms in the License Agreement" 核選方塊後, 點選 Next 進行下一步

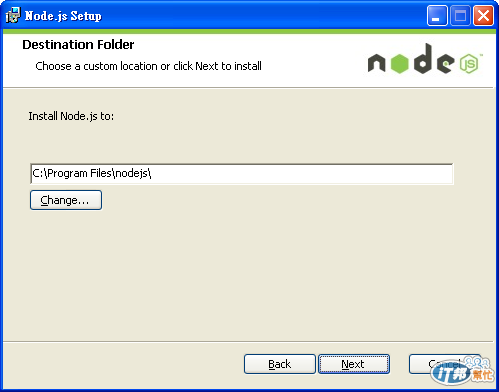
4. 可指定安裝路徑, 這裡就保持預設就行了, 確認後點選 Next (當然,要改變存放位置也是可以)

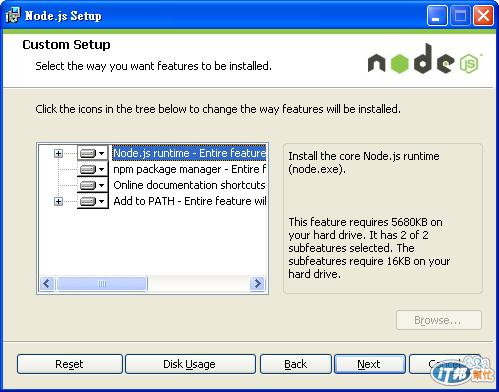
5. 自訂安裝 Select the way you want features to be installed

6. 安裝前的提醒

7. 開始進行安裝 Node.js

8. 完成安裝

學習新的一套語言,就是要先學會將程式呈現一個簡單的文字顯示,因此不免俗的還是來一個萬年測試,先來看看安裝是否有成功。
開啟命令提示字元,輸入 node
> 輸入 12 + 34 ,檢查是否有回應 46 的答案,若有就代表成功囉。

不管利用記事本或是會善用 IDE 做為開發的工具,建立一個 my.js 的檔案,輸入以下的語法
var http = require('http');http.createServer(function(req, res){ res.writeHead(200, { 'Content-Type': 'text/html' }); res.write('<h1> Hello Helen, this is Node.js </h1>'); res.end('Hello world');}).listen(3232);console.log("HTTP Server is listening at port 3232");
結果

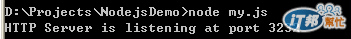
接著打開命令提示字元,輸入 node my.js
之後就會看到 Http Server is listening at port 3232,這就代表有成功啟動

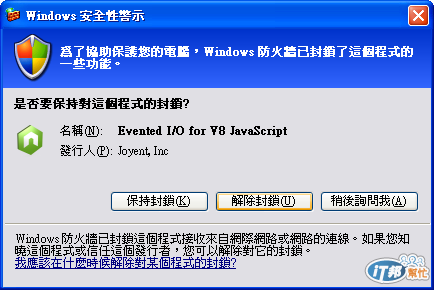
由於 node.js 是利用 google chrome v8 引擎執行, 會出現以下安全性警示,按下解除封鎖按鈕

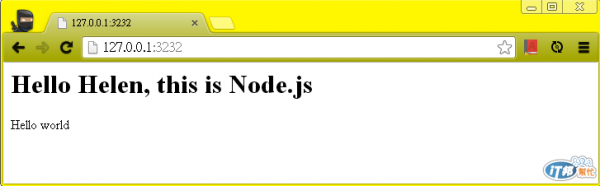
馬上開起 browser,有出現以下的呈現結果,就是正常運行服務端的 javascript 喔!
如果想停止這個服務的話,在命令提示字元按下 CTRL + C 就將這個 port 停止服務就好了
npm,主要是 node.js 應用程式的建立、共享、重覆使用模組。在上一段落是來自於使用 node.js.org 的安裝軟體安裝,那麼其實 npm 就已經裝好哩。
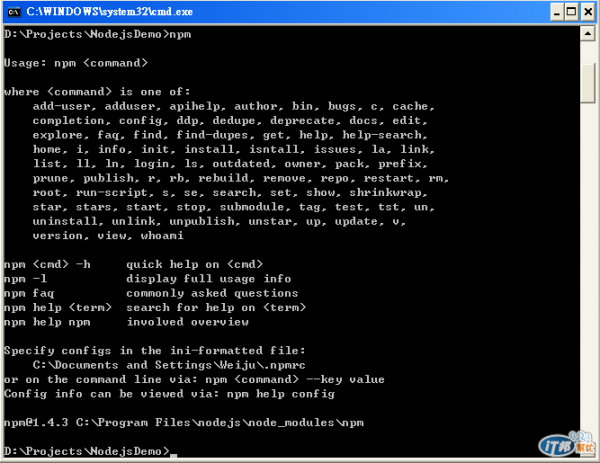
我們從命令提示字元看一下 npm 是否有安裝成功呢?有出現以下呈現就代表有 npm 了

之後的 npm 都會經常使用它,就特別留意!今天就先寫到這兒~ 明日再見
參考網站:
官方 : https://www.npmjs.org/
Wiki : http://www.wikiwand.com/zh/Node%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8
